新着情報
-

-

-
AIを使ってブログを作成!おすすめのツールやメリットをご紹介
-

情報発信を行う場としてブログを活用している個人や企業は多く、AIライティングツールを利用してブログ記事を作成している人が増えてきています。
人が記事を書けば、情報収集から記事の作成まで時間がかかり、知識や経験がなければ質の高いコンテンツを作成することは難しいです。
AIライティングツールは作りたいブログ記事のイメージを文字に起こしてプロンプトとして入力すると、AIが自動で記事を作成してくれます。
今回はそんなAIライティングツールのメリットやおすすめツールについてご紹介したいと思います。AIライティングツールとは
AIライティングツールとは、AIを利用した文章自動作成ツールのことです。
作成したい文章のイメージを文字に起こし、プロンプトとして入力するだけで文章を自動生成してくれます。
AIライティングツールには、自然言語処理(Natural Language Processing、NLP)が採用されているため、コンピューターは人間のように言葉を理解し、人間が書くような文章を自動生成することが可能です。そのため、AIライティングツールで作成された文章はブログやWebサイトの記事だけでなく、広告のキャッチコピーやメール、ビジネス文章の作成に活用されています。
AIでブログ記事を作成するメリット
時間が節約できる
ブログの記事作成にAIライティングツールを活用する最大のメリットは、「圧倒的な時間短縮」です。
通常、ブログ記事を作成する際には、競合サイトの調査、キーワードの選定、見出し構成の作成、記事の執筆、校正など、多くの手間と時間がかかります。しかし、AIライティングツールを利用すれば、執筆作業だけでなく、タイトルや見出し構成案の作成など、記事作成の大部分を自動化することが可能です。
AIライティングツールを利用することで記事作成にかかる時間を短縮し、それによって得られた時間を新しいアイデアの検討や他の重要な業務に充てることができます。一貫した品質が担保できる
AIライティングツールは、事前学習したデータに基づいて文章を自動生成します。
そのため間のような個人差による変動がなく、安定した品質の文章を自動生成し続けることができます。さまざまなジャンルの記事作成に対応できる
AIライティングツールは、膨大なテキストデータを事前学習し、その内容を基にさまざまなテーマに関する高品質な記事を自動生成できます。
そのため、AIの力を借りることで自分自身があまり詳しくないテーマでも、質の高い記事を提供することが可能です。SEO対策での集客が見込める
AIライティングツールの中には、SEOに役立つキーワードを自動的に提案したり、その使用頻度を調整したりする機能を持つものがあります。これによって、SEO評価を自動的に高めることが可能になり、ブログが上位表示されることによるアクセスの増加を期待できます。
AIライティングツールを利用することで記事のクオリティを維持し、同時にSEO対策もできることは、ブログやWebサイトの運営者にとって大きなメリットになります。おすすめのAI文章作成ツール
ChatGPT

引用元:https://chatgpt.com/
ChatGPTは、人と話しているような会話ができるチャット型AIツールです。作成したい記事のイメージをテキストにし、指示として入力すると、内容に沿った文章を時間をかけずに自動で生成してくれます。
アカウントを作成すれば、無料で利用可能です。また有料会員になると入出力できる文字数が増えたり、画像の自動生成できたりします。Catchy(キャッチー)

引用元:https://lp.ai-copywriter.jp/
Catchyは、文章の種類に合わせたテンプレートを用意しているAIライティングツールです。作成したい記事に合わせたテンプレートを選び、対策キーワードなどの項目を指示通りに入力を進めることで記事が自動生成されます。
アカウントを作成すると、月に1プロジェクト(10クレジットまで)を作成できます。有料プランは、月額3,000円からとなります。Rakurin(ラクリン)

引用元:https://rakurin.net/
Rakurinは、対策キーワード探しから見出しなどの構成作り、記事の作成までをすべてAIに任せられます。ブログやWebページの場合、リード文や検索結果に表示されるディスクリプションの作成も必要ですが、これらもAIが自動生成します。
アカウントを作成すれば月に1記事、20,000トークンまで使用可能です。有料プランは、4,980円からとなっています。AIでブログ記事を作成する際の注意点
自動生成された文章をそのまま使わない
AIが自動生成する文章は、完全なものではありません。
事前学習したデータを元にコンテンツを作り出すため、その範疇を超えた情報を求められると、データの中にある情報を基に正しくないコンテンツを作ることもあります。
また、AIが自動生成する文章には似たような表現の重複や不自然な文章が残ったり、著作権の有無まで判断できないために著作権に触れる記事を作成したりすることもあるため、作成された文章は必ず確認しましょう。情報の正確性を確認
AIが自動生成する文章は必ずしも正確な情報のみとは限りません。
もし、事前学習したデータが不正確または古い場合、出力される情報も誤ったものになる可能性があります。
例えば、既にサービスが終了した観光スポットや、製造が終了した商品についての情報がAIの学習データに含まれていた場合、その情報は現状とは異なる結果を生み出します。
そのため、AIが生成した文章は公開前に情報が古くないか、誤っていないかを確認する必要があります。まとめ
ブログやWebサイトの記事作成にAIライティングツールを活用することで、作業が効率化され、時間やコストを削減することができます。
しかしAIを使っての記事作成はメリット・デメリットがあり、それらを理解した上で利用しなければ検索エンジンからの評価が下がったり、ユーザーからの信頼を失ったりすることにつながります。
AIを使ってブログやWebサイトを運営する場合は、自動生成された記事をそのまま使わず、必ず人の目で内容を確認した後に公開するようにしましょう。
AIの活用方法など、なにかわからないことや疑問点がございましたらアイサポートまでお問い合わせください。
-
-

-
採用でInstagramを活用!メリットや運用のポイントなどを紹介
-

スマートフォンが普及し、いまや誰もが何かしらのSNSを利用しています。求職者においても身近な存在であるSNSは、採用活動にも活用できるツールのひとつとなっています。
なかでもInstagramは企業ブランディングがしやすいため、採用活動にも活用する企業が増えてきています。
そこで今回は、Instagramを活用した採用活動についてメリットやポイントなどをご紹介したいと思います。Instagram採用とは
Instagram(インスタグラム)採用とは、写真や動画をメインに投稿・閲覧するSNS「Instagram」を通じて行われる採用活動のことです。カルチャー・社員の人柄・オフィスの様子を写真や動画で伝えることで、ミスマッチ防止や企業認知度の向上を目指します。
近年では、Instagramの他にもX(旧Twitter)やFacebookなどを通じて採用活動する「SNS採用」が話題となっていますが、Instagramでは視覚的な訴求ができる点が強みとなっています。Instagramは新卒・中途採用問わず、採用活動でもっとも利用されているプラットフォームであり、企業の採用ターゲットに情報を届ける場として非常に効果的ですが、採用活動でInstagramを使う前に、「SNSが本当に最適な手段か」を検討することが重要です。
SNSは広範囲に情報を届けることが得意ですが、職種や地域、採用の目的によっては他の手段がより効果的な場合もあるため、目的とターゲットをきちんと明確にした上で活用していきましょう。Instagram採用のメリット
企業の魅力を視覚的にアピールできる
Instagram最大のメリットは、画像や「リール」と呼ばれる短い動画を使って視覚的な訴求ができる点です。テキストより強く印象に残るため、企業の魅力を効果的にアピールできます。
社風が伝わりやすく、ミスマッチ防止につながる
Instagramを活用すれば、画像や動画を通してテキストでは伝わりにくいカルチャーや社風を発信できます。公式サイトとは違った視点で、リアルな雰囲気や日常を伝えられるのがメリットといえるでしょう。
Instagramを通じて求職者の企業理解を深められれば、ミスマッチや入社後のギャップを軽減できます。転職潜在層にもリーチできる
Instagramは、求人サイトや人材紹介と違って転職目的で登録するサービスでは無いため、一般的な転職サービスに登録していない「転職潜在層」や、数年後に就職活動をはじめる大学1〜2年生に対してもリーチすることができます。
リーチできる人材の幅広さと人数の多さがSNSならではのメリットです。運用のポイント
プロフィール
Instagramのプロフィールは、企業の「顔」とも言える重要な要素です。求職者がアカウントを訪れたとき、以下のようなポイントを押さえておくと、信頼感を与えやすくなるのでぜひ参考にしてください。
・会社概要を簡潔に記載
自社の強みや特徴をわかりやすく伝えます。例:「〇〇業界で20年以上の実績」「自由で柔軟な働き方を提供」など。
・採用情報やリンクを設置
プロフィール欄に採用ページや応募フォームへのリンクを設置する。
・アイコンやバナー画像の工夫
ロゴやオフィスの写真を活用し、親しみやすさと信頼感を同時に与えるような画像にする。
「対企業」ではなく「対人(ひと)」のコミュニケーションとなるため、アイコンを実際の採用担当者の写真にするとより親しみやすさを持ってもらいやすくなります。
・DMや質問対応の明記
DMや質問を受け付けているかどうかを明記しておくと、求職者が迷わず行動できます。受け付けない場合も、「お問い合わせは〇〇フォームからお願いします」といった案内を必ず掲載しておきましょう。フィードデザイン
Instagramは視覚的なプラットフォームであるため、フィード全体の統一感が非常に重要です。
・配色やフォントの一貫性
企業イメージに合わせたカラーやフォントを選び、統一感を持たせます。例:明るい職場なら明るいトーン、シックな職場ならモノトーンを基調に。
・定期的な投稿
定期的に更新することで、アカウントがアクティブであることを示します。目安は週1~2回。
・企業のロゴやカラーを反映したデザイン
投稿のデザインには必ず企業のロゴやブランドカラーを取り入れ、視覚的な統一感を保ちます。投稿内容
採用担当者の正直な目線から、企業の良いところや好きなところなどといった魅力を伝えられるリアルな情報を発信すると、入社後のミスマッチを防ぐことにもなります。
・企業文化を伝える投稿
求職者は「自分がその企業に合うか」をもっとも気にしています。社内イベント、オフィスツアー、社員の日常風景を写真や動画で紹介しましょう。
・採用情報を紹介する投稿
募集ポジションや仕事内容、応募方法を詳しく説明します。ただし、採用情報だけではフォロワーが増えにくいため、他のコンテンツと組み合わせてバランスを取ることが重要です。
・求職者が共感できるストーリー投稿
「実際に働いている社員の成長ストーリー」や「企業で実現できるキャリアパス」など、求職者が自分の未来を想像しやすい投稿を作りましょう。Instagramで高いエンゲージメントを得るには、リール動画やフィード投稿、ストーリーズなどの投稿形式を活用することが有効です。機能それぞれの特徴にあわせて、投稿形式と内容を変える工夫が必要となってきます。
リール動画
Instagramでもっとも注目を集めやすい形式で、最大60秒の動画投稿機能です。
音楽にあわせて踊る動画や、企業カルチャーの発信など、エンタメ性の高い動画を露出できます。隙間時間でも閲覧できる、閲覧ハードルの低さも特徴です。
例:
○社員の1日のスケジュールを紹介するタイムラプス動画
○社内イベントのダイジェストや舞台裏映像
目的:潜在層にアプローチし、企業の雰囲気を広く伝える
届く相手:新規の視聴者や、まだ自社を知らない求職者カルーセル投稿
複数の写真やグラフィックをスライド形式で表示する投稿。アプリを開いてメインに表示される部分であり、ハッシュタグを活用すれば多くの人へのリーチが狙えます。
募集要項や仕事内容、社風をビジュアルでわかりやすく伝えることができます。
例:
○募集ポジションの詳細や応募の流れをスライドで説明
○社内風景や社員インタビューを交えたスライド紹介
目的:採用を検討し始めた顕在層に、具体的な情報を提供する
届く相手:企業に興味を持ち始めたフォロワーストーリーズ
24時間限定の投稿で、日常的な情報や一時的なイベント告知に適しています。国内のデイリーアクティブユーザーの70%が閲覧しており、フィードよりもさらに多くの閲覧に期待が持てる機能です。
またハイライト機能を使えば、過去の重要な投稿を保存しておくとこも可能です。
例:
○現在募集中のポジションの告知
○求職者からのQ&Aや「社員の一言メッセージ」を掲載
目的:興味を持ったフォロワーとのつながりを維持し、行動を促す
届く相手:フォロー済みの求職者や企業情報を深く知りたい人まとめ
Instagramのメインユーザーは10~30代。新卒、既卒を問わず、採用活動に向いているSNSです。ビジュアルをメインに訴求でき、入社後のギャップが生じにくい点も特徴になります。
またInstagramを活用した採用において重要なのが、求職者のエンゲージメントを高めることです。
企業側が一方的に情報発信(投稿)するのではなく、社風などが伝わるようにInstagram上でコミュニケーションを図ることも大切にしましょう。
-
-

-
なぜ?ユーザーが感じる見づらいホームページとは
-

新年あけましておめでとうございます。
今年もブログ、ニュースレターなどで皆様に少しでも役に立つ情報をお届けしたいと思います。
今年も変わらぬご指導ご鞭撻のほど何卒よろしくお願い申し上げます。今や誰でもインターネットで気軽に情報を集めることができるようになったこの時代。
日頃からインターネットで様々なホームページを見ていると、「このホームページ、見づらいなあ」と感じたことはありませんか?
今回は、株式会社NEXERがくまWEBと共同で「見づらいホームページ」について調査した結果についてご紹介したいと思います。見づらいホームページに関する調査結果について
事前調査で「普段からネットサーフィンをしてホームページを見る」と回答した全国の男女601名を対象に、「見づらいホームページ」についてのアンケートを実施し、その調査結果を発表しました。
その結果、
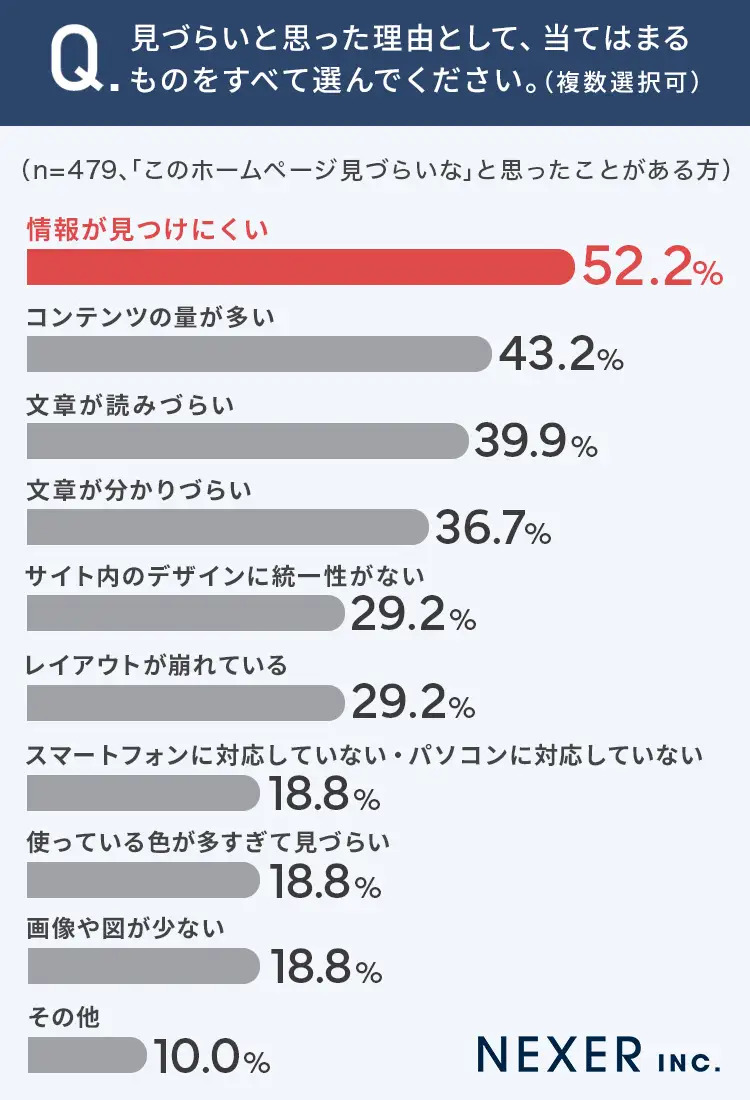
52.2%の人が「情報が見つけにくいホームページは見づらい」と回答
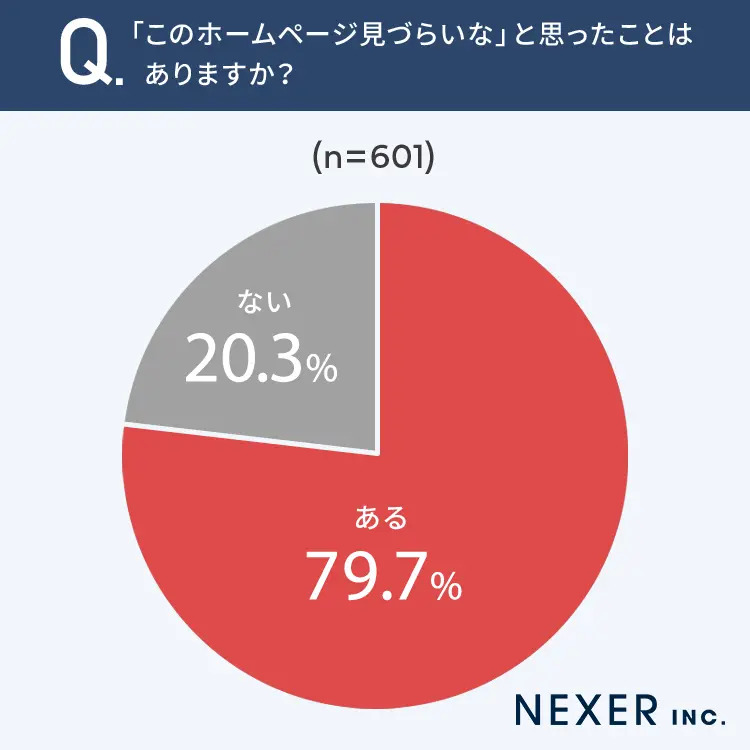
しました。まずは「このホームページ見づらいな」と思ったことはあるか聞いてみた結果、79.7%とほぼ8割の方が「このホームページ見づらいな」と思ったことが「ある」と回答しています。

具体的な意見を聞くと、
「文字ばかりで知りたいことが分かりづらい」「カラフルすぎる」「スクロール途中にホームページ内が変わったりして、勝手に戻る」「デザインにこだわりすぎてサイトの表示が遅い」「レイアウトが見づらい」「情報量が多すぎ」といった声があることがわかりました。さらに見づらいと思った理由として、当てはまるものを選んでもらうと「情報が見つけにくい」が最多の52.2%、以下「コンテンツの量が多い」43.2%、「文章が読みづらい」39.9%と続きました。
ビジュアルデザインに対する不満より、インフォメーションデザイン、あるいは情報量の調整・質に関する不満が強いことがわかりました。

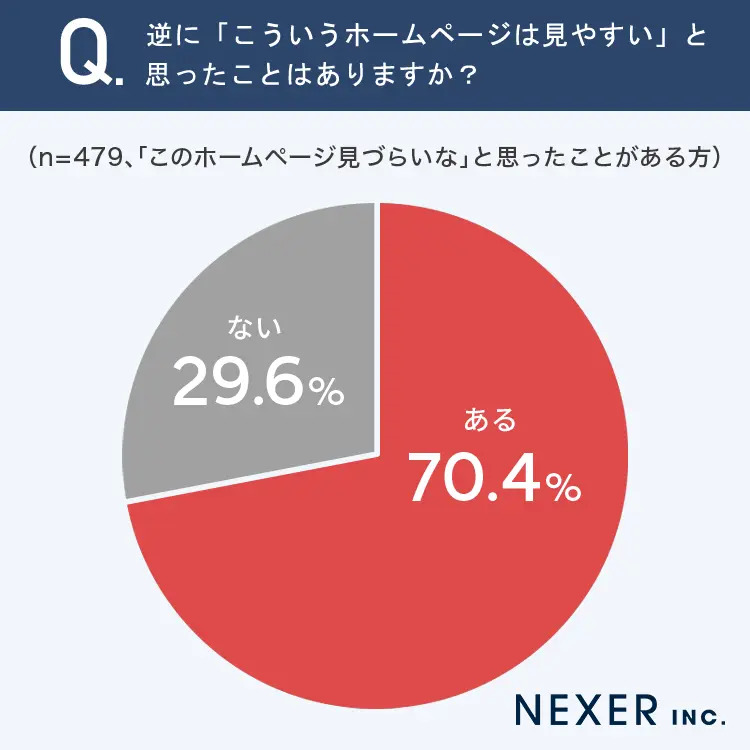
一方で「こういうホームページは見やすい」と思ったことはあるか調査した結果、70.4%が「こういうホームページは見やすいと思ったことがある」と回答。

具体例としては「公共機関のホームページ」「スッキリとしたレイアウト、見たい情報が見つけやすい」「シンプルかつ情報が多くない」「写真が多い」「字の大きさが良い、写真が多い」「スマホに対応している」といったサイトが挙げられました。
見やすいと思った理由については以下の通りです。
● 「シンプル」情報量が少なくて見やすいから。
● 「企業公式ホームページ」文字のフォントやサイズが適切で、色使いが落ち着いていて少ない。
● 「スッキリとしたレイアウト、見たい情報が見つけやすいこと」余計な情報がなくて欲しい情報がすぐに見つかったから。
● 「シンプルでメインとなる情報が探しやすい」シンプルなデザインで表示も早く、メインとなる情報がわかりやすかったから。
● 「要素が少なくスクロールしていくと文章や写真が表示されるサイト」余白が多く目が疲れないため。
● 「情報が見やすいもの」見出しなどがシンプルでどこを見ればよいかすぐわかるから。まとめ
今回は「見づらいホームページ」に関する調査結果についてご紹介いたしました。
結果、「情報が見つけにくいホームページは見づらい」という声がありましたので、見せたい読ませたい部分についてはなるべくシンプルにして、見やすくすることも大事になってくると思います。
また、見やすいホームページは人に興味を持ってもらえるきっかけにもなります。
どのようにホームページを作ればいいかよくわからないといった方は、ぜひアイサポートまでご相談ください。関連リンク
プレスリリース・出典
https://prtimes.jp/main/html/rd/p/000001351.000044800.html株式会社NEXER(ネクサー)
https://www.nexer.co.jpくまWeb
https://kumaweb-d.com/
-
-

-

-
「エンタさん」がLINEスタンプになりました!
-

この度アイサポートの公式マスコット「エンタさん」がLINEスタンプなりました!
家族や友人などに使えるあいさつから、職場で使えるメッセージまで、全32種類のスタンプとなっております。
ぜひさまざまな場面でご利用ください。
「LINE」内スタンプショップもしくはLINE STOREで販売中です。
(スタンプショップ:50コイン、LINE STORE:120円)LINE STORE:https://store.line.me/stickershop/product/28487893/ja
スマホからはこちら↓

-
-

-
なぜ?WordPressが選ばれる理由とは
-

ウェブサイトを制作するときに、必ずと言ってよいほど勧められる、WordPress(ワードプレス)。
WordPressとは、ウェブサイトやブログを作成するときに活用できるCMSで、世界中のウェブサイトで、最も使われているとも言われています。
ただ、なぜWordPressは人気なのか、あまりピンときていない方も多いのではないでしょうか。
今回はなぜウェブサイトを制作する上でWordPressが選ばれているのか、また、WordPressでできることはなにかについてご紹介したいと思います。WordPress(ワードプレス)とは
WordPressとは、「Contents Management System(コンテンツ・マネジメント・システム)」の一種で、HTMLやCSSなどのWeb制作スキルがなくても、ホームページの制作や更新が簡単にできる無料のシステムのことです。
直感的にサイト管理や記事投稿ができるように工夫されているため、専門的なプログラミングのスキルがなくてもサイトを更新することが可能です。他のCMSとWordPressの違いとしては、
● 無料で利用可能
● インターネットやプログラミングについての専門知識が不要
● 自由度の高いカスタマイズが可能
● 運用が簡単
などが挙げられます。WordPressのメリット
無料で利用できる
WordPressは「無料で利用できるCMS」です。
サーバー代やドメイン使用料などは別途必要ですが、WordPressのシステム自体には使用料はかかりません。Web制作スキルがなくても更新できる
WordPressの更新には「HTML」「CSS」「JavaScript」といったWeb制作スキルが必要ありません。
社内にWebデザイナーやプログラマーがいなくても、従業員や経営者自身でホームページを運用することができます。
WordPressの管理画面は比較的シンプルに構成されているので、ブログ作成やウェブサイトの管理をしたことがない方でも直感的に利用できます。テーマやプラグインが豊富
WordPressは、デザインテンプレート(ひな形)の「テーマ」や、拡張機能の「プラグイン」が豊富です。
WordPressのテーマとはデザインテンプレートのことです。
テーマを活用すれば、基本的なデザインが整った状態からホームページ制作を開始できます。
テーマを指定することで、通常、サイトデザインを変更・調整する際に必要なHTML・CSSといったプログラミング言語の知識がなくてもある程度形にすることが可能です。
なお、テーマには無料と有料がありますので、必要に応じて購入を検討してみてください。また、WordPressは「プラグイン」の種類も豊富です。
本来、Web制作スキルが必要とされるような高度なカスタマイズでも、プラグインを使えば初心者の方でも簡単に実装できます。
たとえば、フォーム制作やデータのバックアップ、マーケティングやセキュリティの強化など、プラグインの種類はさまざまです。スマホ対応している
WordPressのメリットとして「スマホ対応している」点も挙げられます。
具体的には「レスポンシブデザインへの対応」です。
レスポンシブデザインとは、スマホやタブレットなど、ユーザーが閲覧するデバイスの画面サイズに応じて最適化されたデザインのことです。
近年では、スマホからホームページにアクセスするユーザーが増えたため、スマホ対応は必須です。WordPressが適しているかどうかの判断基準
WordPressでのサイト制作が「向いている企業」の特徴は以下の通りです。
● 低予算で高品質なホームページを作りたい
● 社内にWebデザイナーなどの技術者がいない
● ニュースやイベントといった情報の更新度が高いメリットでも紹介したとおり、WordPressなら上記のような要望にすべて応えてくれます。
WordPressは無料プランでも、記事の作成・公開に必要な基本機能は全てついているので、さまざまな情報を都度更新したいという企業には特に向いていると思われます。まとめ
今回は、WordPressがサイト制作に適している理由をご紹介いたしました。
世界的に広く使用されているWordPressはよほど大規模な要件でない限り、ずっと使えるレベルのCMSです。
Web制作スキルがない初心者の方でも、簡単にホームページの制作や更新が可能であるため、自社の情報をどんどん発信することができますので、ぜひ導入を検討してみてください。
アイサポートではWordPressを使ったウェブサイトの構築を主に行っております。
新しくサイトを作りたい、またはリニューアルをしたいと思われている方がいらっしゃいましたら、ぜひアイサポートまでご相談ください。
-
-

-
年末年始休業のお知らせ
-
弊社では、誠に勝手ながら2024年12月28日(土)~2025年1月5日(日)の期間を年末年始休業とさせていただきます。
お客様にはご不便をお掛け致しますが、ご理解賜りますようお願い申し上げます。
-
-

-
次世代画像フォーマットAVIFとは?メリットや注意点についてご紹介
-

デジタルの世界で画像は千の言葉に値すると言われますが、その画像をどう保存し、どう表示するかが変わろうとしています。
AVIFは、圧縮効率の高さと高画質を保ちながらも、ファイルサイズを大幅に削減できるという驚きの特性を備えている画像フォーマットです。
今回は、そんな次世代画像フォーマットのAVIFについて、メリットや注意点などをご紹介したいと思います。AVIFとは
AVIF(AV1 Image File Format)とは、オープンな映像コーデックやフォーマットを検討する非営利団体「Alliance for Open Media(AOM)」が開発した次世代画像フォーマットです。
画像の圧縮率を高めることで、同じ品質のJPEG画像と比較してファイルサイズを最大50%削減できるといいます。Webサイトで使用する画像のファイルサイズを小さくできればダウンロードに要する時間を短縮され、Webサイトの表示速度を速められることができます。
また、ファイルサイズを小さくすると、Googleなどの検索エンジンの検索結果に上位で表示されやすくなり、SEO対策にもなります。AVIFのメリット
高画質なのに軽量
AVIFは、JPEG、PNG、そしてWebPといった従来の画像フォーマットに比べて、圧倒的な圧縮効率を誇ります。
JPEGに対しては約95%、WebPに対しては約30%の圧縮率改善が見込まれ、特に静止画像においてはこれらの従来形式に比べて50%以上のデータ削減を実現しながらも、高い画質を維持することができます。ファイルサイズが小さくなることで、Webサイトのロード時間が短縮され、ユーザーエクスペリエンスが向上するだけでなく、サーバー容量の節約にもなりますし、SEO対策にも大変恩恵があります。
アニメーションGIFにも対応
AVIFは、GIFのように複数の画像を組み合わせることでGIFのようなアニメーションを作成できます。
GIFと比べて圧縮率が高いため、より高画質でファイルサイズが小さいことが特徴です。透過処理ができる
AVIFは「アルファチャンネル(αチャンネル)」のサポートが付いているため、透過処理にも対応しています。
アルファチャンネルとは、色を表現するデータとは別に存在する、補助的な役割を果たすデータのことです。
アルファチャンネルの値を調整すると画像の透明度を変更できるため、複数枚の画像を重ねた際でも画像ごとの透明度を設定できます。AVIFの注意点
AVIFを使用する際は、対応しているブラウザやソフトを使用できるかどうかを確認する必要があります。
Google ChromeやFirefox、Operaなどほぼ全ての主要ブラウザがAVIFに対応しており、Microsoft Edgeも2024年1月のアップデートで対応を開始しました。
しかし、特に古いバージョンのブラウザではAVIF画像が表示されない可能性があります。
画像の用途や使用するユーザーの属性次第では、AVIF以外の普及している画像ファイル形式を選択したほうがよいでしょう。まとめ
今回は近年新たに注目されている画像ファイルフォーマット、AVIFについてご紹介いたしました。
AVIFは、高圧縮でGIFアニメーションやHDRに対応しているなどメリットが多いため、急速に普及することが見込まれています。ただし、AVIFが最良の画像ファイル形式とは限りません。シーンや用途に応じて、JPGやPNG、GIFなどと使い分けることが大切です。
-
-

-
見やすいホームページとは?押さえるべきポイントをご紹介
-

インターネットで様々なホームページを見ていると、このホームページはすごく見やすいなと感じることがあると思います。
うちのホームページもわかりやすく見やすいホームページしたい!と思っても、具体的にどうすれば見やすくなるのかわからない…とお悩みの方もいらっしゃるかと思います。
そこで今回は、ユーザーにとって見やすいホームページにするためのポイントについてご紹介したいと思います。デザイン的に見にくいホームページの特徴
そもそもとして、ホームページが見にくくなってしまうのはどうしてでしょうか?
まずは見にくいホームページの特徴について紹介します。ホームページが見にくくなってしまうのは、主に以下のことが問題となっているからです。
・文字サイズが小さすぎる
・配色のコントラストが低く、文字が読みづらい
・画像を多用しすぎて情報量が少ない
・デザインに凝りすぎて、重要な情報が埋もれてしまっている
・リンクやボタンが見つけにくい、どこがクリックできるのかわからない
・情報量が少なすぎる、または多すぎて整理されていない
・画像が重く、ページの表示速度が遅い
・スマートフォンでデザインが崩れるこれらの特徴は、ユーザビリティを無視して見た目だけを重視したデザインや、ユーザー目線に立っていないデザインに多く見られます。
効果的なWebデザインは、見た目の美しさだけでなく、使いやすさや情報の伝わりやすさも考慮する必要があります。
ユーザーエクスペリエンス(UX)を重視し、直感的に理解でき、目的のコンテンツに簡単にアクセスできるデザインが重要です見やすいホームページを作るためのポイント
デザインの4大原則
以下の4大原則を押さえることで、ホームページがグッと見やすくなります。
①近接:関連性のあるもの同士を近くに配置して見やすくすること
②整列:画像や文字の位置を揃えて配置すること
③反復:同様の役割を持つ要素に同じデザインを繰り返し使用すること
④対比:テキストの大きさや色などでメリハリをつけること配色比率
以下3つのカラーを知っておくことで、ホームページの配色が決めやすくなります。
メインカラー:主張したい色(ホームぺージの印象はこの色で決まる)
ベースカラー:もっとも使用する面積が多い、ホームページの基礎となる色
アクセントカラー:刺激や変化を与えるための色これら3つのカラーは、バランス(配色比率)が重要となっていて、具体的にはメインカラー25%、ベースカラー70%、アクセントカラー5%がおすすめです。
文字
ホームページを見やすくするためにも、何かしらの意図がない限り、フォントの種類は統一しましょう。
また、見やすいホームページを作るためには、文字情報を適切に扱いましょう。
伝えたいことがたくさんあると、テキストの量は多くなりがちです。
ただ長いテキストは、ユーザーに負担をかけてしまいます。
ホームページのテキストは、できるだけ簡潔にまとめて改行を適度に入れるようにしましょう。画像
文字ばかりのホームページは見づらく、ユーザーに負担をかけてしまいます。
そのため、ホームページでは適度に画像を使いましょう。
ホームページに挿入する画像は、テイストを揃えることが大切。
統一感が生まれるため、ホームページ全体の見やすさが上がります。
また、画質がはっきりしていて、要素が細かすぎない画像を使うようにしてください。
画像に含まれる要素が細かいと、スマホでは見づらくなるおそれがあるため、要注意です。まとめ
今回は見にくいホームページの特徴や、どうすれば見やすいホームページになるのかについてご紹介いたしました。
中には「おしゃれなホームページを作りたい」「お客様にこのサービスについていっぱい知ってほしい」と考える方もいらっしゃると思いますが、ホームページを訪れるユーザーは「自分にとって有益な情報」を求めています。
おしゃれを意識するあまり写真、動画、エフェクトなどを多用したり、とりあえずたくさん文章を載せたりすると、ユーザーにとって見づらく使いづらいホームページになってしまいます。
ユーザーは何を求めてホームページを見に来たのか、ユーザー視点に立って必要な情報を取捨選択するなどして、ユーザーにとって見やすいホームページになるようにしましょう。
-

![0120-188-632 [営業時間] 9:00~18:00 [定休日} 土日祝](https://www.is1.co.jp/images/head_cont.gif?v=20210630)